Visual Studio Code is one of the most used code editors of all time. I was going to call it an IDE but VS Code is not technically an IDE. An IDE is short for an Integrated Development Environment. The reason most people don’t consider VS Code an IDE is because it doesn’t come with things that make an IDE and IDE right out of the box. That is where extensions come in to play. Although VS Code is not technically an IDE, it can do all things an IDE can do. That is why we will tell you about the best JavaScript extension for visual studio code and give you the reasons to use them.
Visual Studio is the IDE equivalent of VS Code. That being said, VS Code is personally my favorite code editor and has all the same capabilities as Visual Studio. For example, I have been working on some React projects lately. All I had to do in VS Code was install the best JavaScript extension for visual studio code and boom, I was basically working in Visual Studio.
The best part about VS Code is that it’s a personalized IDE. It’s not technically an IDE because everything doesn’t come installed out of the box but that’s what makes it great. It can be super light weight and if you are for example a React developer, you wont need all the extensions you will never use. You can personalize VS Code to your own standards. Have only the extensions you need and then keep VS Code nice and light weight while getting everything done that you need to.
Without further ado, below are the best JavaScript extension for visual studio code.
Live Server

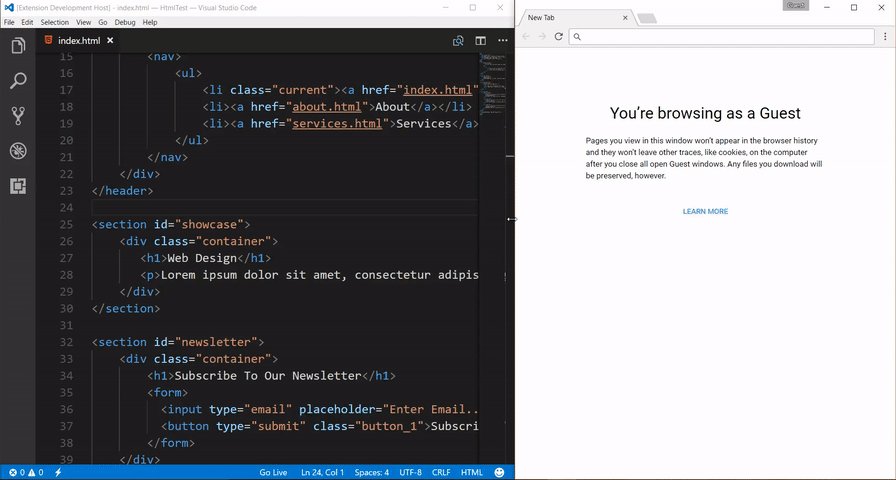
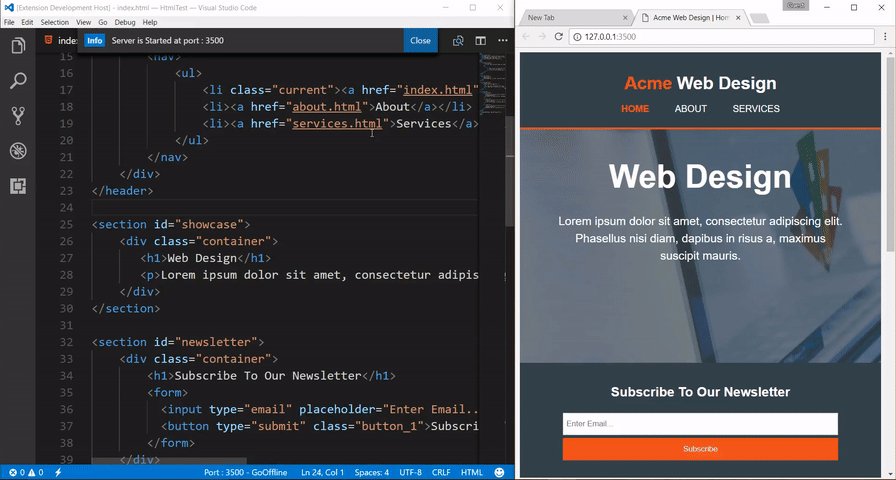
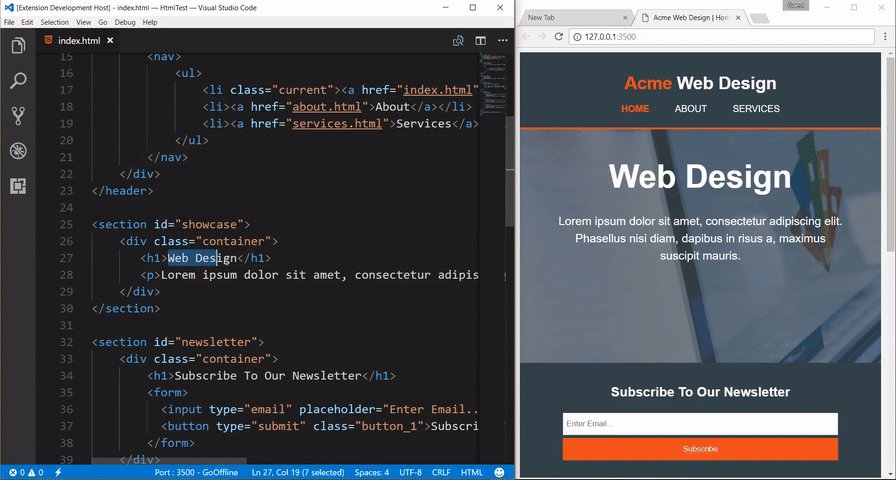
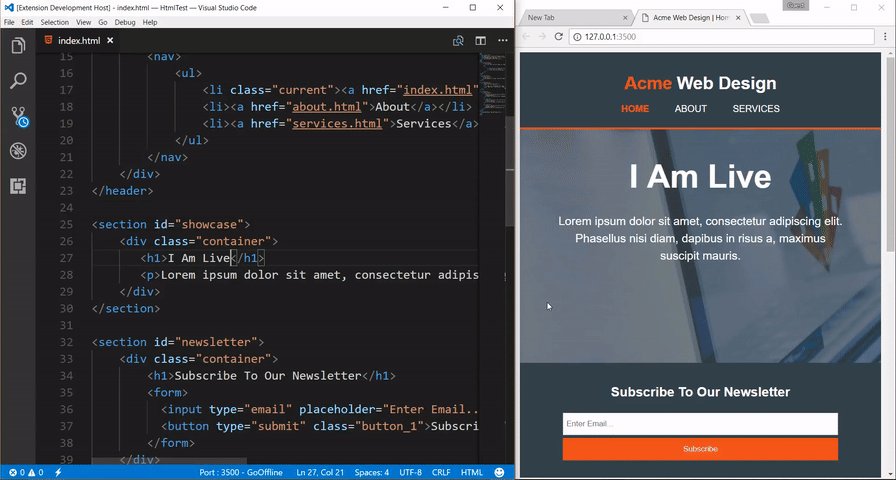
Live server is by far my personal favorite and best JavaScript extension for visual studio code. This is coming from a person who has been learning and working with React quite a bit lately. It makes deploying your work on your project so simple. With this installed, it takes 2 seconds to deploy a website to get a preview in a browser on your localhost. All you have to do is right click the index.html file and find the button that says “Start Live Server” and voilà you have your site deployed.
Not only is it that simple, you can also customize it if need be. You are able to change the port number, server root, and even the default browser. I have been using Live Server since I started React and I can’t see myself using anything else.
JavaScript (ES6) Code Snippets
| Trigger | Content |
|---|---|
fre→ | forEach loop in ES6 syntax array.forEach(currentItem => {}) |
fof→ | for … of loop for(const item of object) {} |
fin→ | for … in loop for(const item in object) {} |
anfn→ | creates an anonymous function (params) => {} |
nfn→ | creates a named function const add = (params) => {} |
dob→ | destructing object syntax const {rename} = fs |
dar→ | destructing array syntax const [first, second] = [1,2] |
sti→ | set interval helper method setInterval(() => {}); |
sto→ | set timeout helper method setTimeout(() => {}); |
prom→ | creates a new Promise return new Promise((resolve, reject) => {}); |
thenc→ | adds then and catch declaration to a promise .then((res) => {}).catch((err) => {}); |
When you are creating projects in JavaScript, you will find out you often use the same code blocks. JavaScript Code Snippets is one of the best extensions for helping with that redundant issue. To summarize, the extension adds shortcuts to VS Code so you can shorten how much you type. Some examples are above of code blocks that are created by simply typing a couple characters.
This extensions is super useful when it comes to building React projects. I use this extension alongside the ES7+ React/Redux/React-Native snippets extension and they work together perfectly together. Productivity level will sky rocket especially once you are used to the shortcuts you normally use.
Prettier – Code Formatter

Prettier is one of the best extensions and can be used for many different languages. I am almost positive that every person with VS Code installed uses Prettier because of how great it works. A simple shortcut on your keyboard to format your entire document, doesn’t get better than that. Since I mainly work with HTML, CSS, and JavaScript I know for a fact it works in those languages. According to their documentation, it also works with the following.
- JavaScript (including experimental features)
- JSX
- Angular
- Vue
- Flow
- TypeScript
- CSS, Less, and SCSS
- HTML
- Ember/Handlebars
- JSON
- GraphQL
- Markdown, including GFM and MDX
- YAML
That is a pretty great list of languages to be able to click one button and format the entire document. As a web developer, I couldn’t imaging using VS Code without it.
GitHub Copilot

Based off the documentation, GitHub Copilot “uses OpenAI Codex to suggest code and entire functions in real-time right from your editor. Trained on billions of lines of public code, GitHub Copilot turns natural language prompts including comments and method names into coding suggestions across dozens of languages.”
In other words, this is an extension that can finish code for you. I know everyone has heard of the new ChatGPT software going on. Basically, GitHub Copilot is ChatGPT but as a VS Code extension. Very useful sometimes but can also mess some things up. I would be careful using this one but it definitely is a very interesting extension to use.
Conclusion
At the end of the day, there are so many different options for VS Code extensions. These are some of the ones I personally use a ton while writing code. I am sure there are plenty very useful ones that I am missing out on. If you know of any great extensions for VS Code, comment them below so I can give them a try. If you would like to read more like this, check out our latest post on the best design websites for inspiration. As always, if you have any questions or concerns feel free to contact us.




Pingback: What does DNS Stand For? - Red Surge Technology
Pingback: Most Popular Full Stack Frameworks - Red Surge Technology